zeno用户手册
如何安装ZENO
Windows安装ZENO
界面操作
界面布局
面板操作
视图操作
节点面板
时间轴
设置根路径盘符变量
设置数据缓存路径
常用快捷键
视图交互
模型操作
创建基础模型
读取模型
FBX
OBJ
ABC
变换模型
为模型位置K帧
添加颜色
模型转换
模型合并与分离
模型切割
复制模型
将模型体素化
属性操作
属性基本概念
创建属性的方法
属性数据类型
属性过滤
查看属性
创建随机属性
制作动画噪波
映射属性范围
循环操作
理解ZENO中的循环
循环判断
循环累加
打断循环
程序化变形动画
程序旋转楼梯制作
程序化多米诺生成
Instance
Instance基本流程
控制动画时间偏移
Instance制作草地
材质渲染
基本渲染流程
材质贴图赋予
摄像机
默认摄像机
导入maya摄像机
在view视角创建摄像机
摄像机动画
灯光
面光源
材质参数参考
封装SUBNET
基本封装流程
封装旋转楼梯
流体解算
流体基本解算流程
2.0制作水拍柠檬效果
流体持续发射
设置流体解算区域
动态碰撞体
刚体解算
布料解算
有限元布料解算
有限元布料基本解算流程
跳舞的女孩
MPM布料解算
MPM布料基本解算流程
固定部分布料,自定义布料受力
模拟泥土,金属以及沙子
为布料设置动态碰撞体
zplay渲染出图
-
+
首页
程序化变形动画
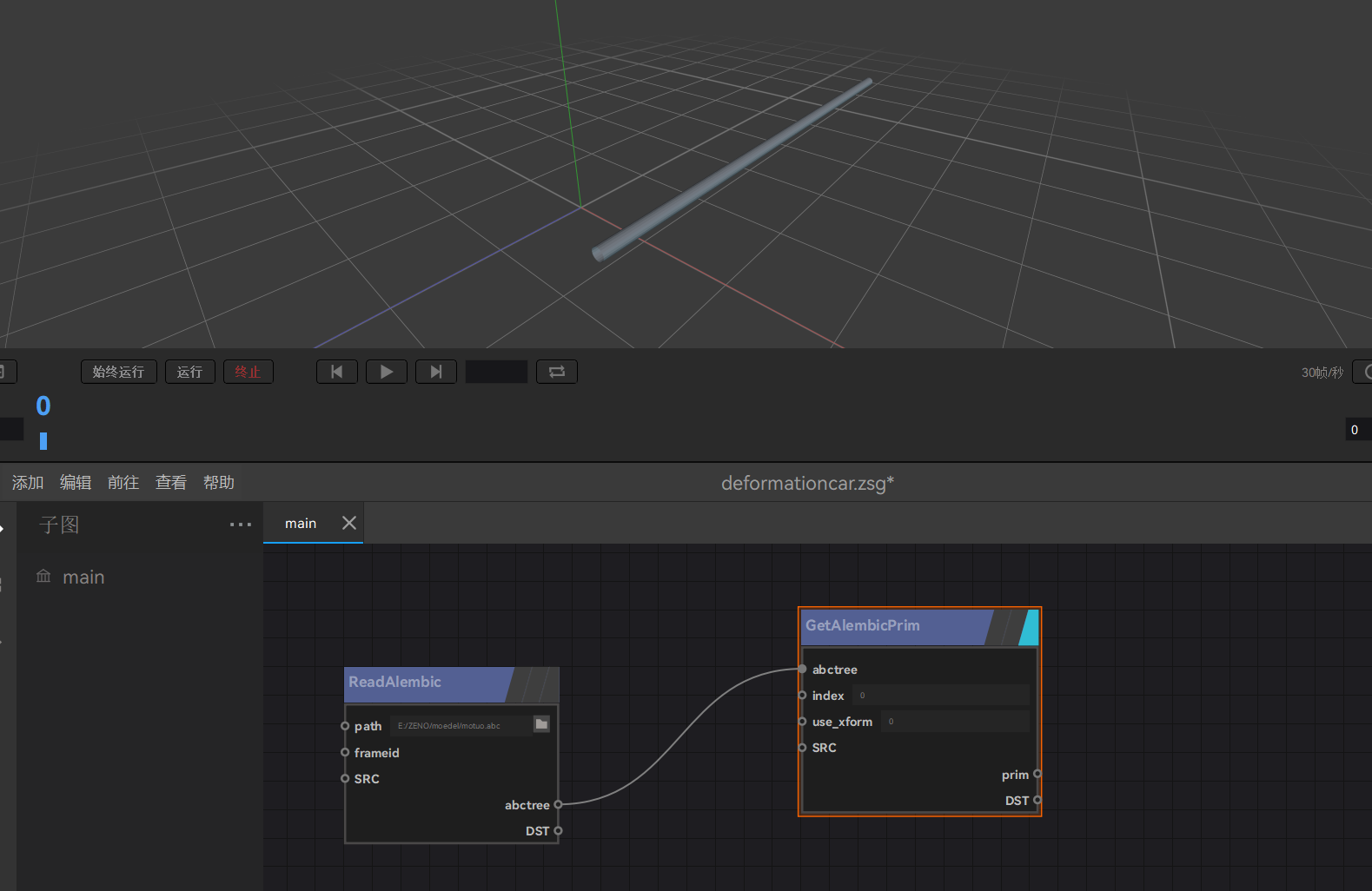
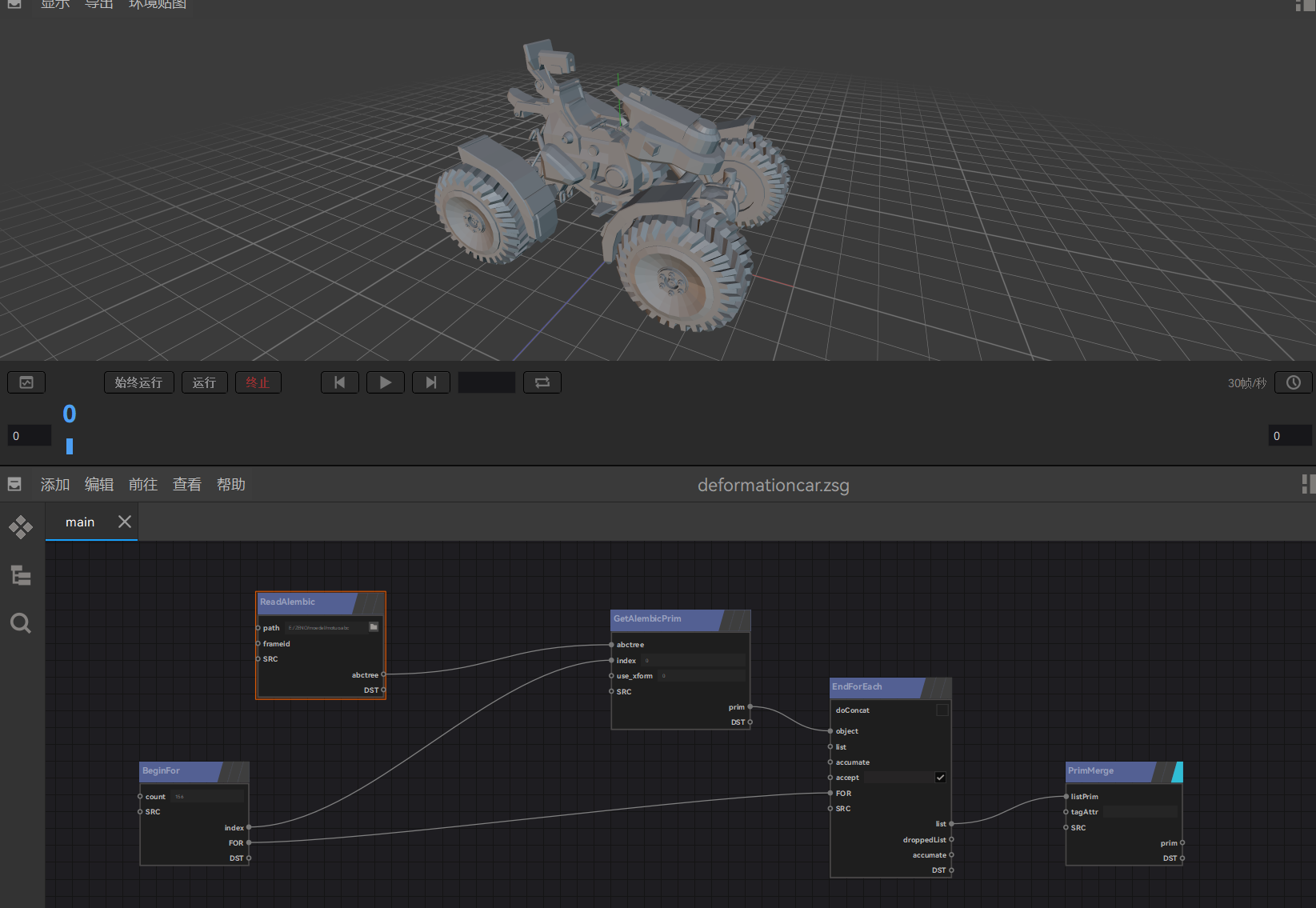
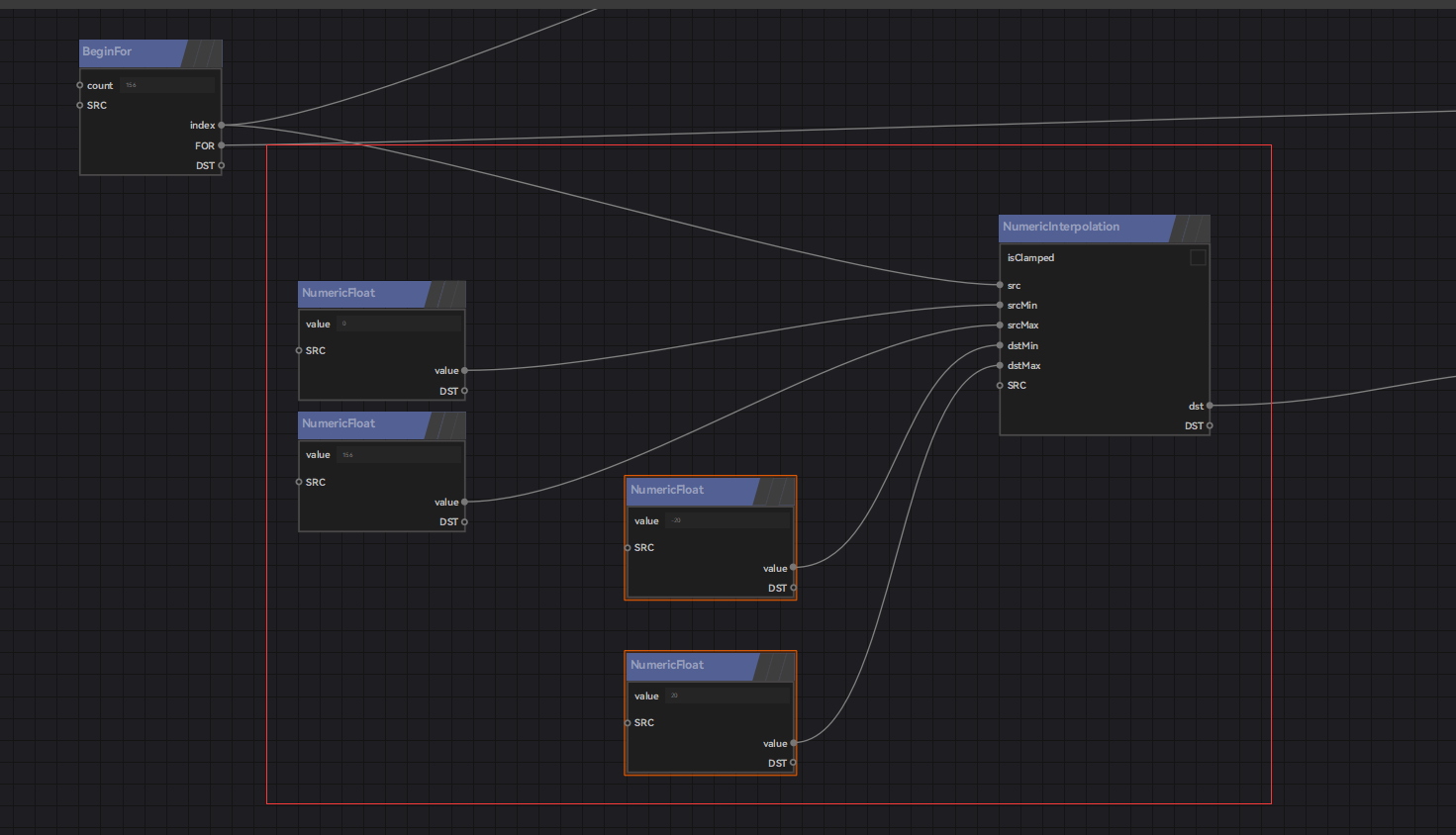
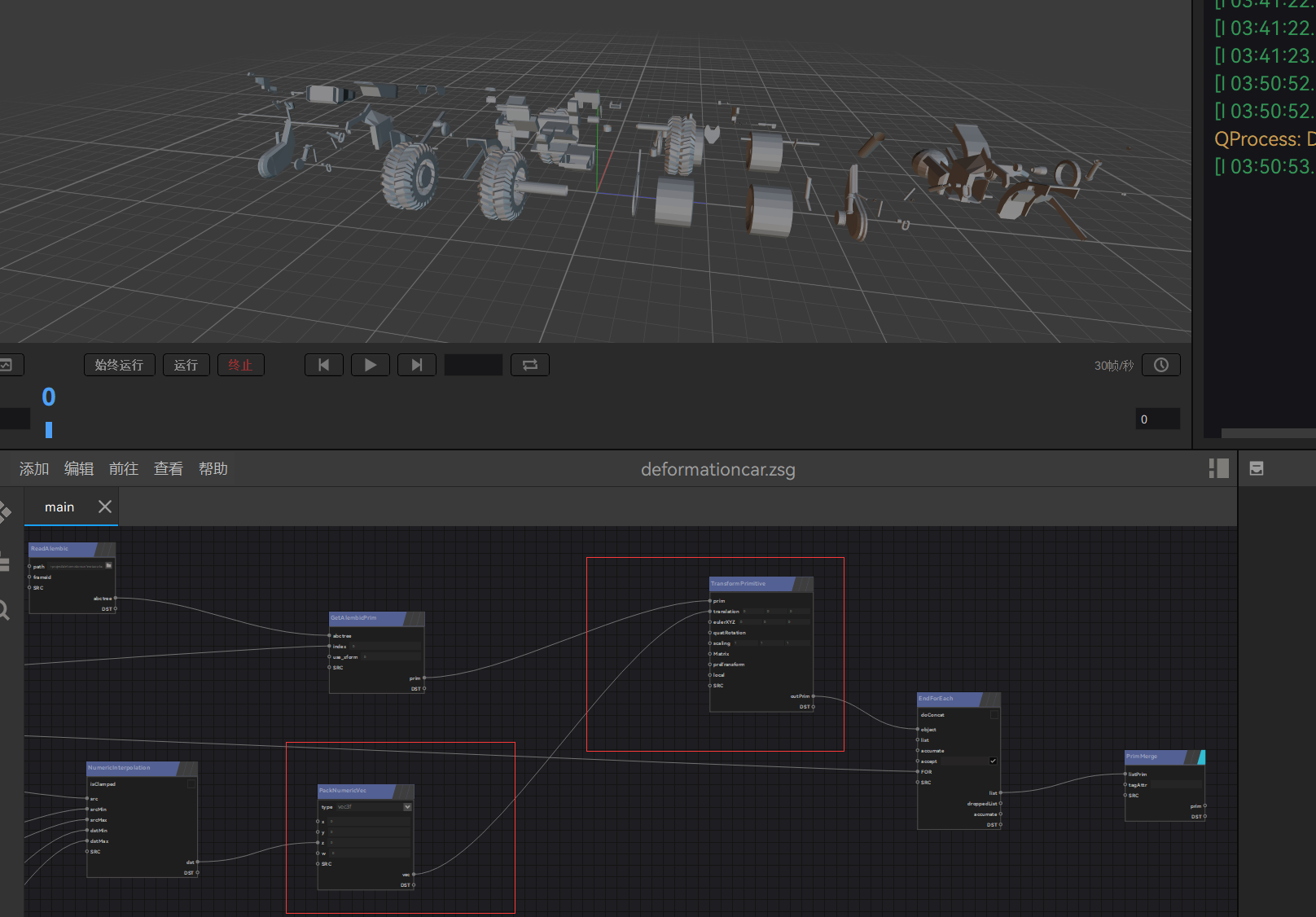
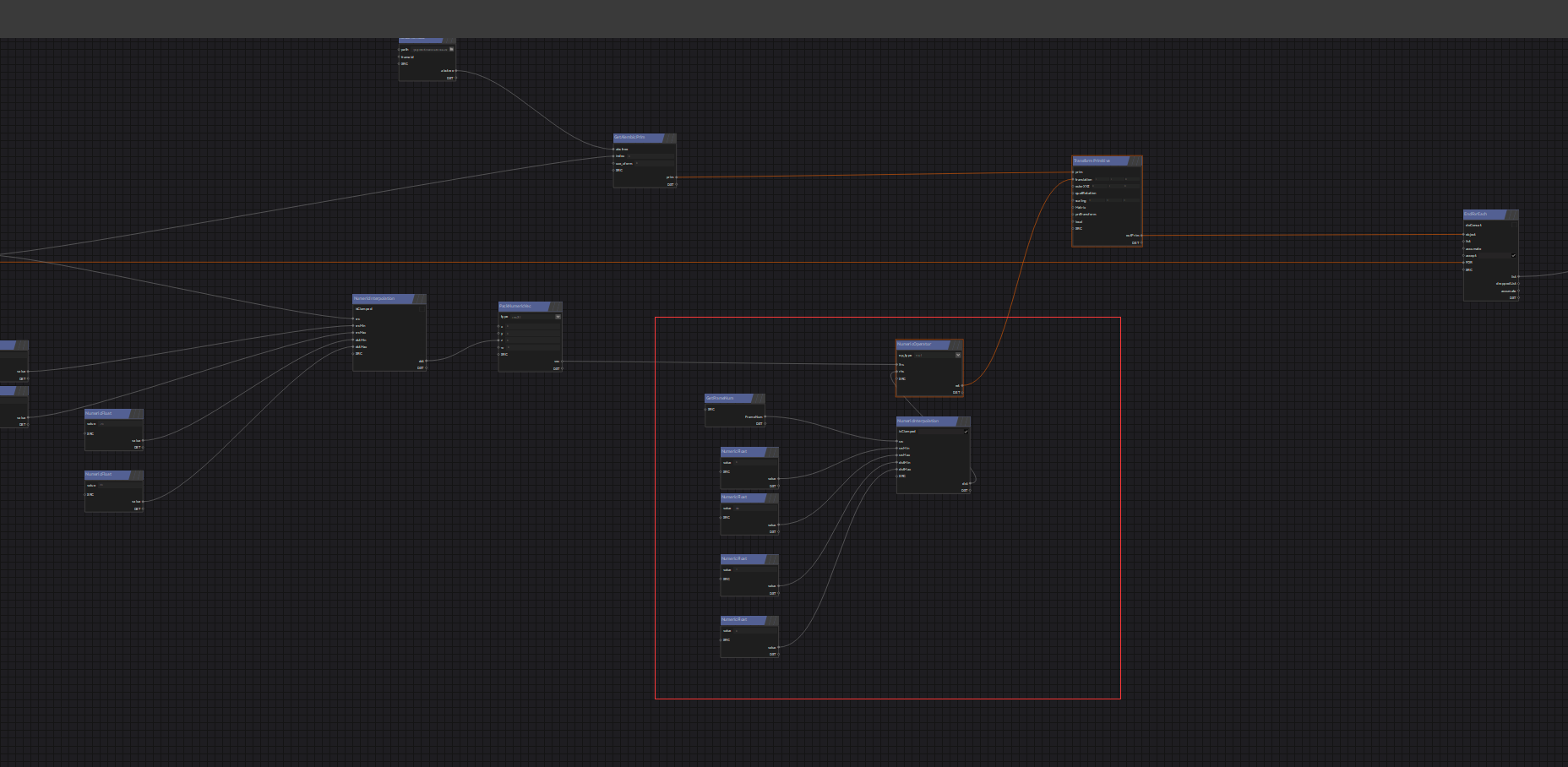
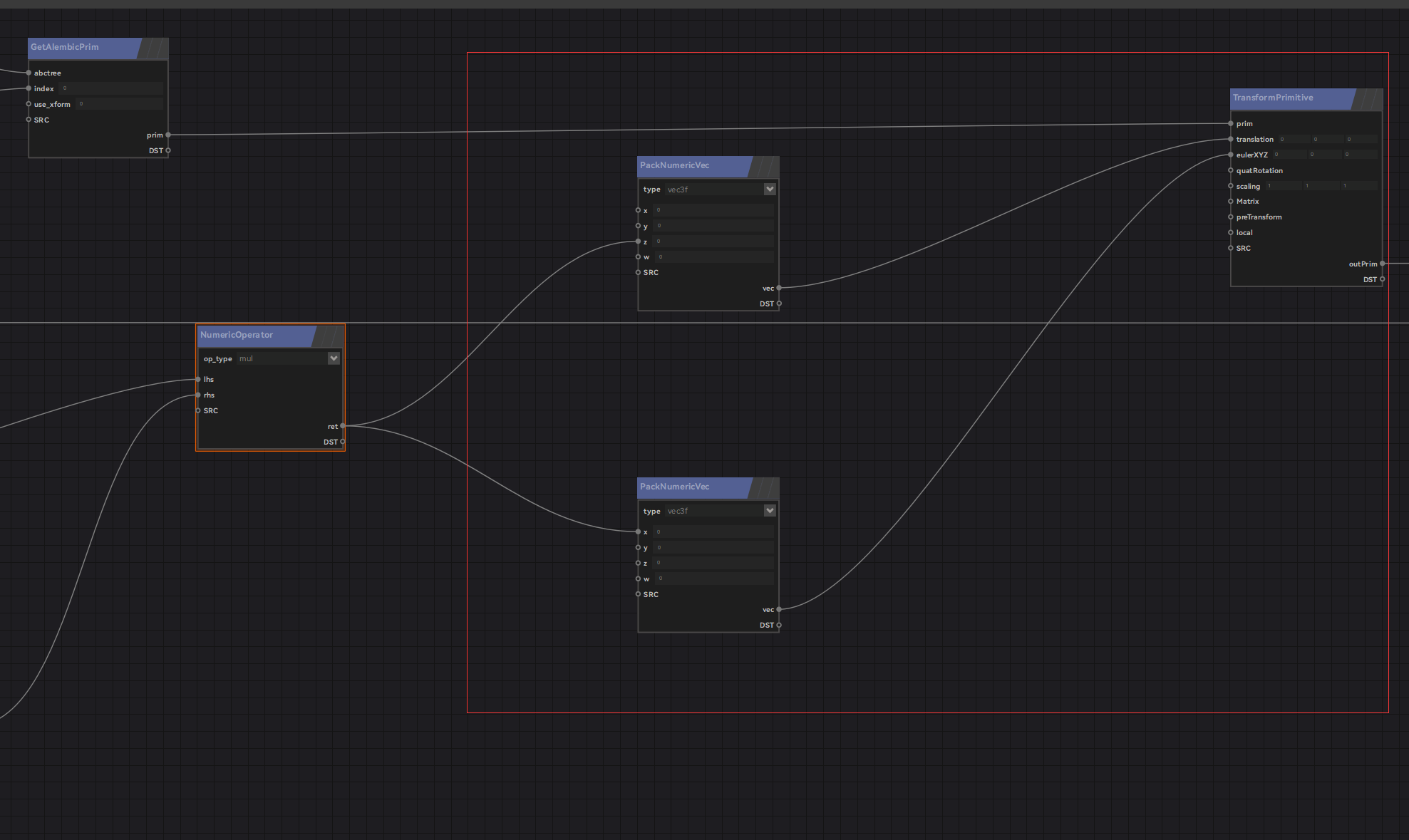
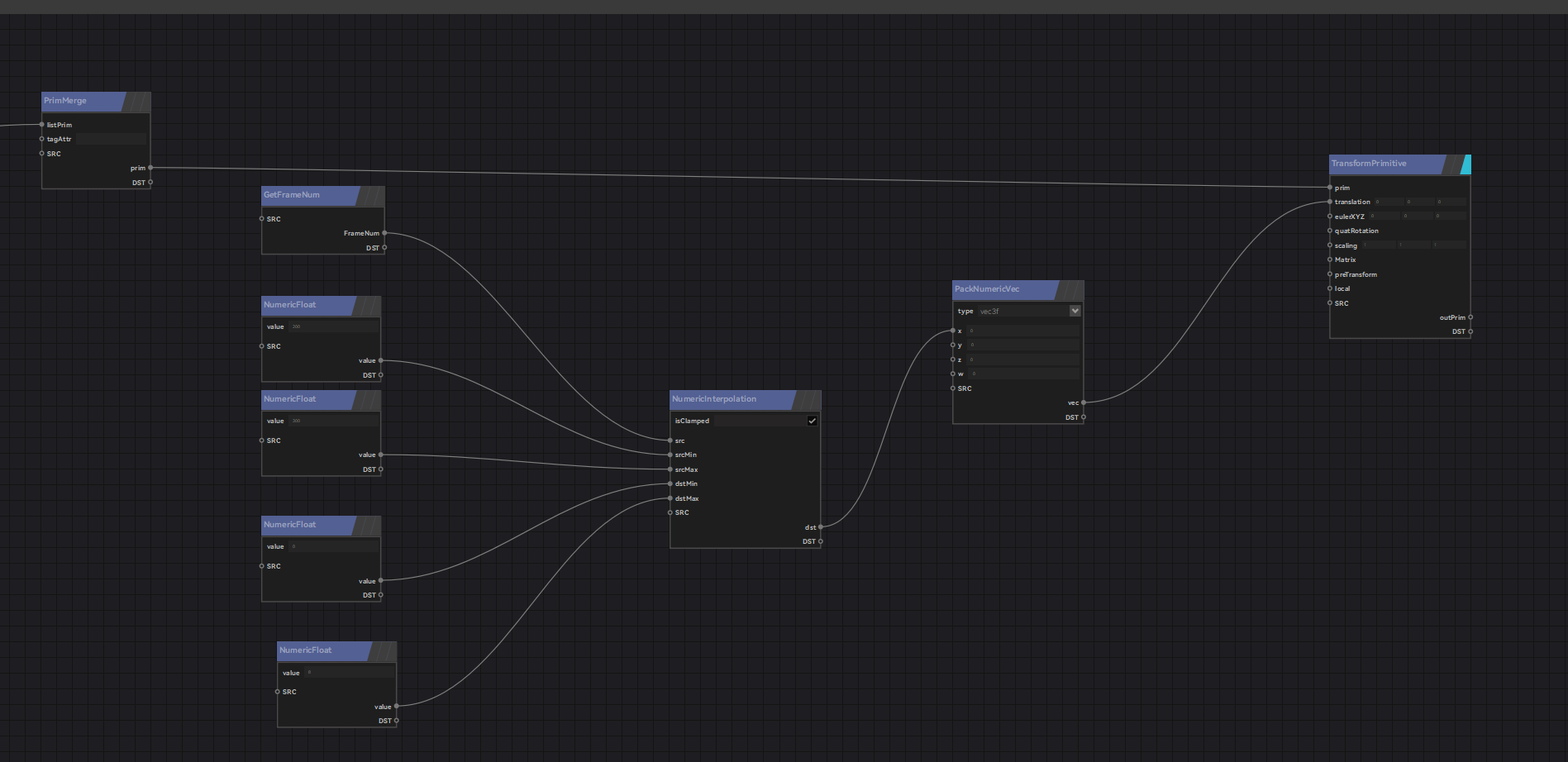
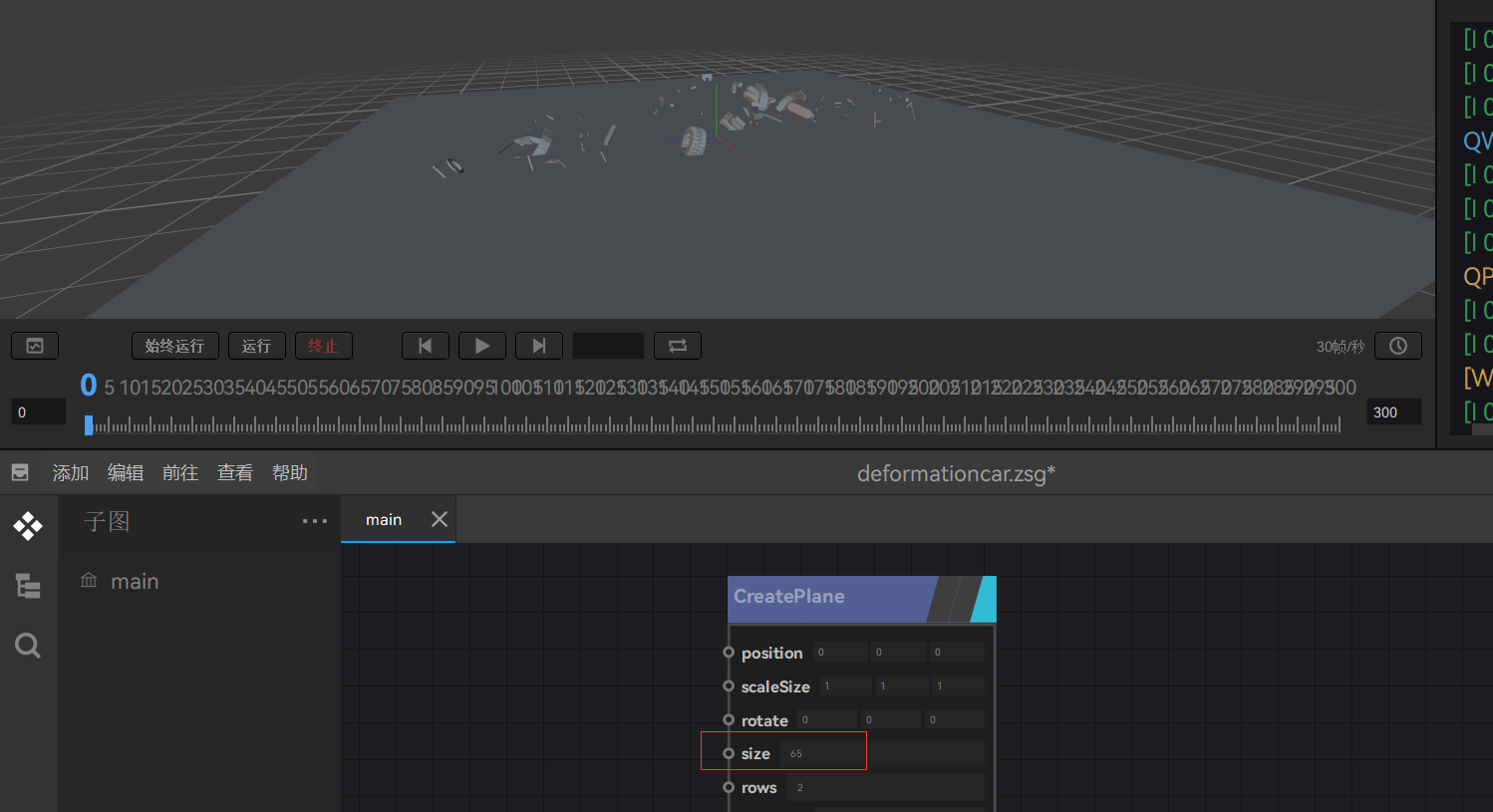
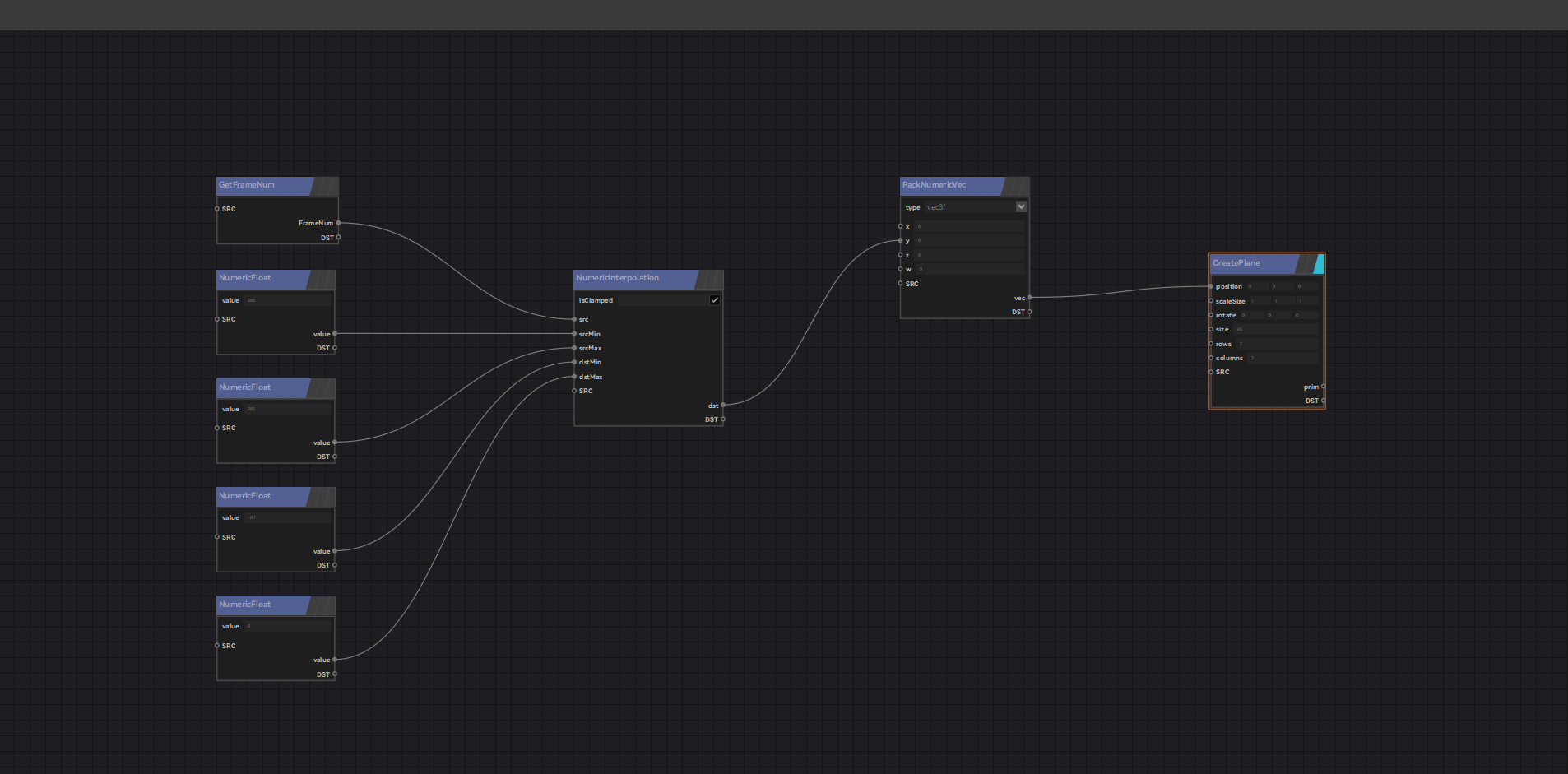
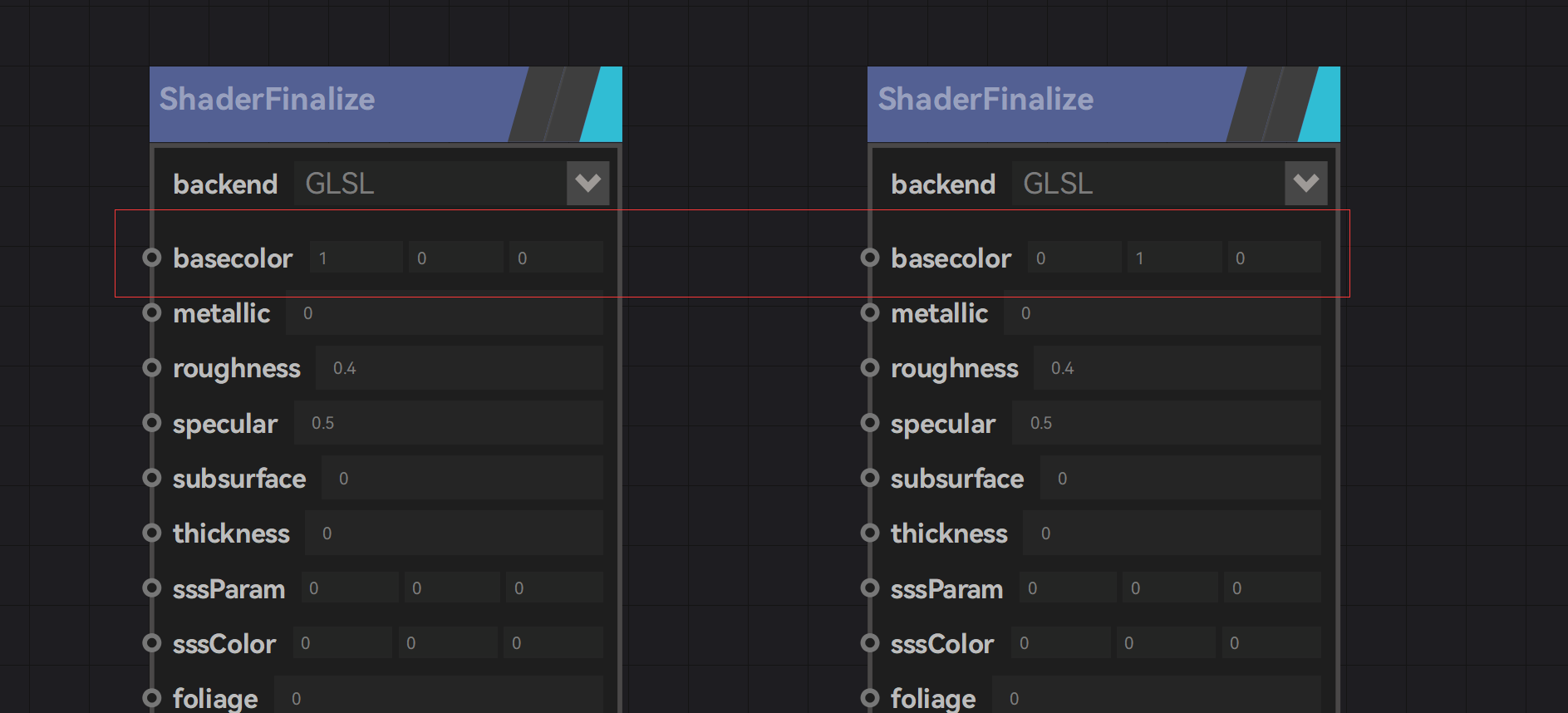
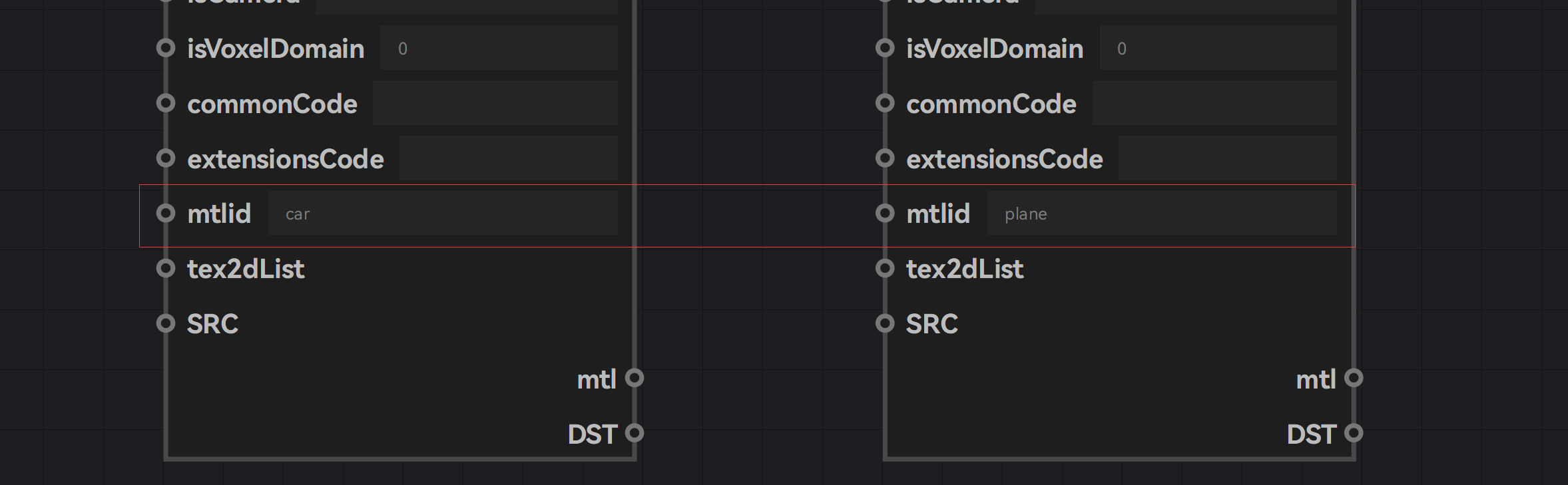
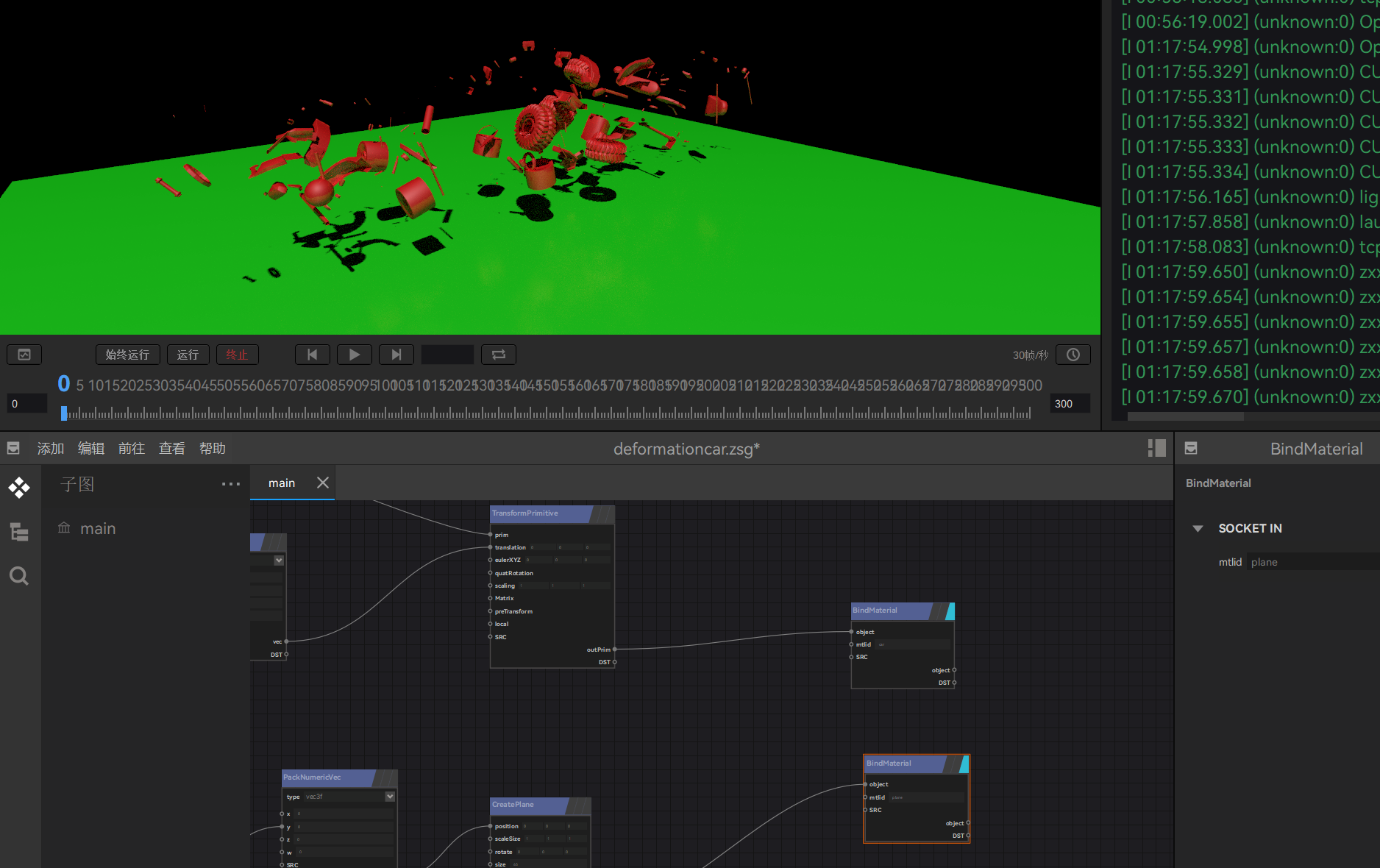
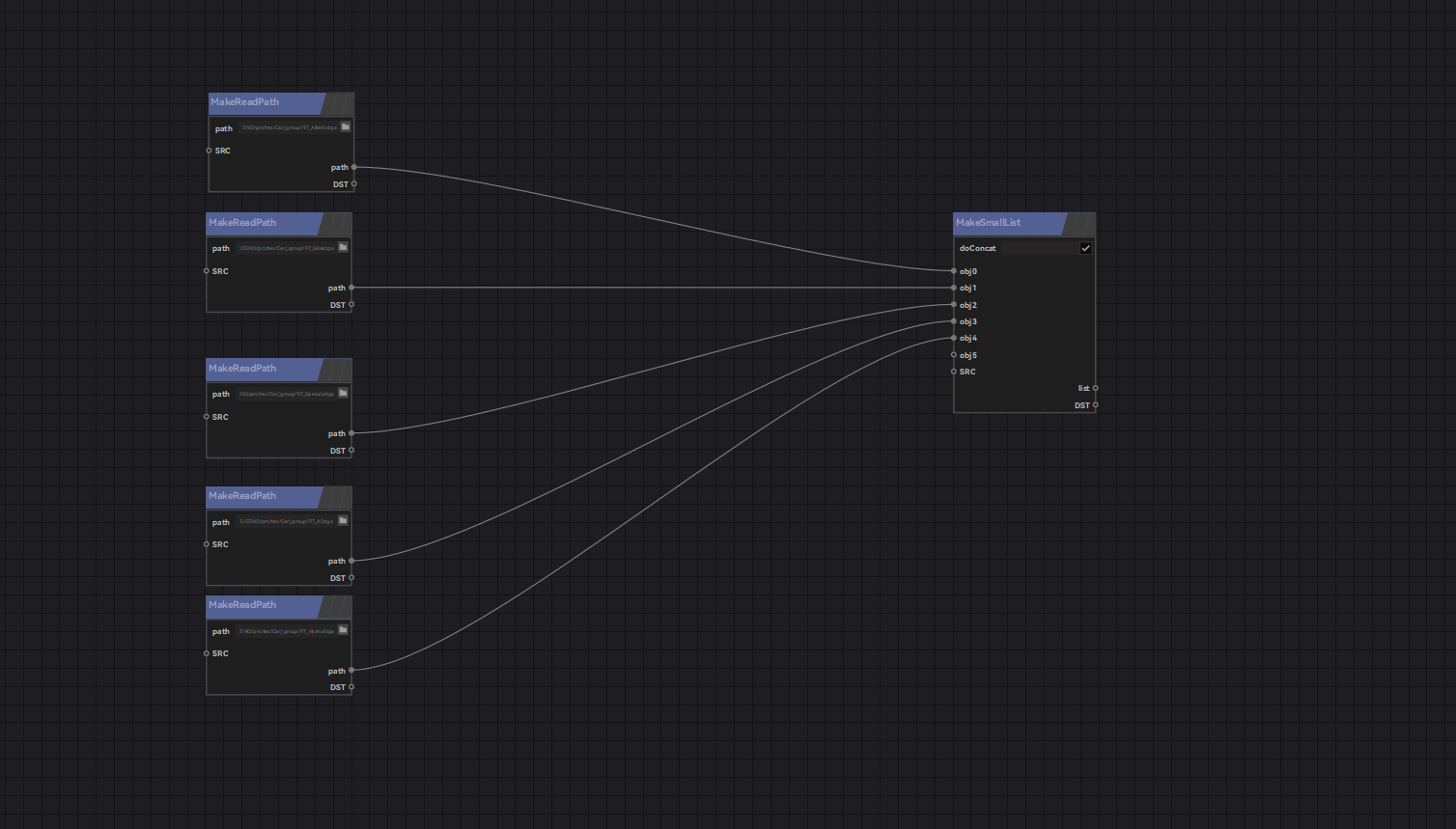
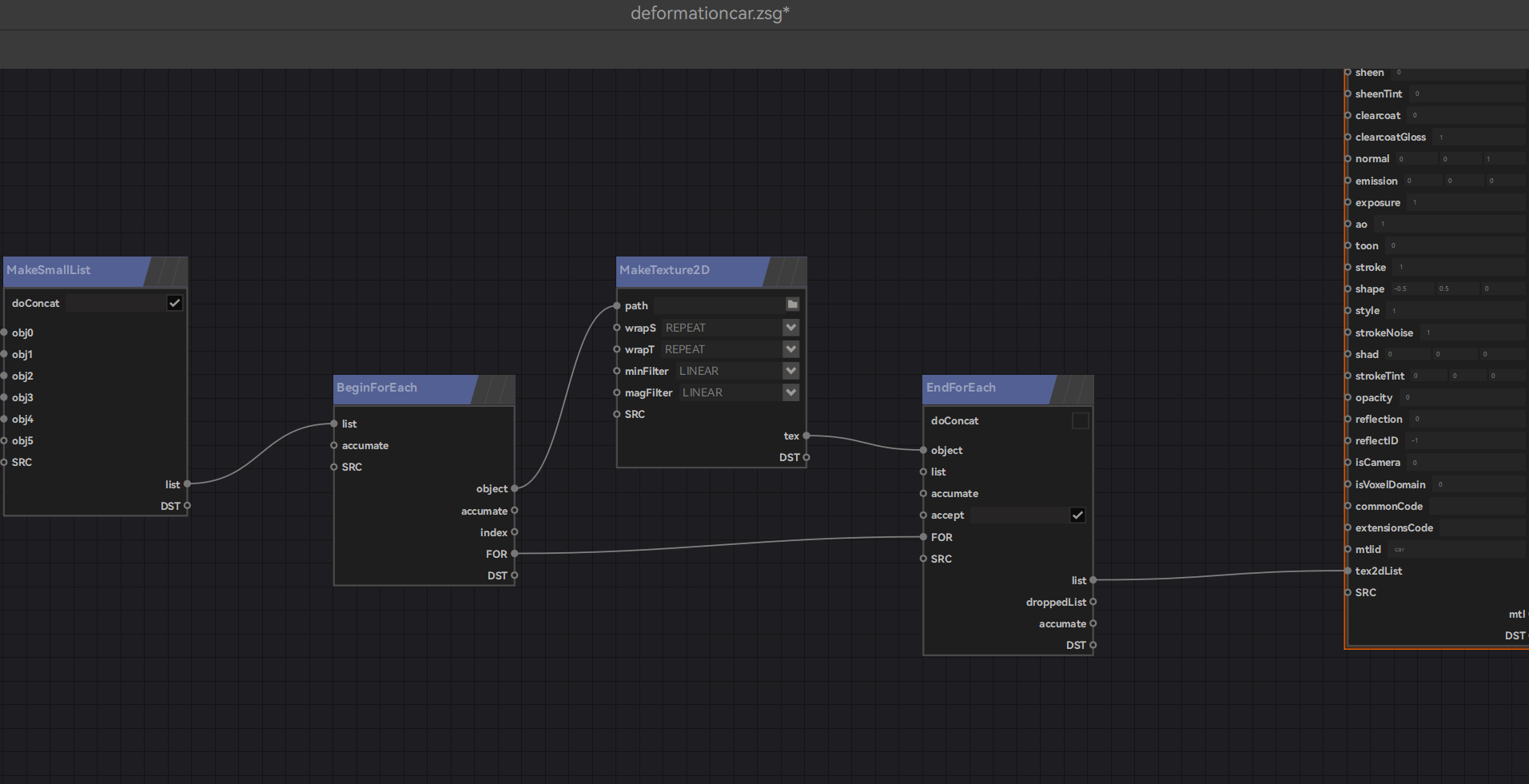
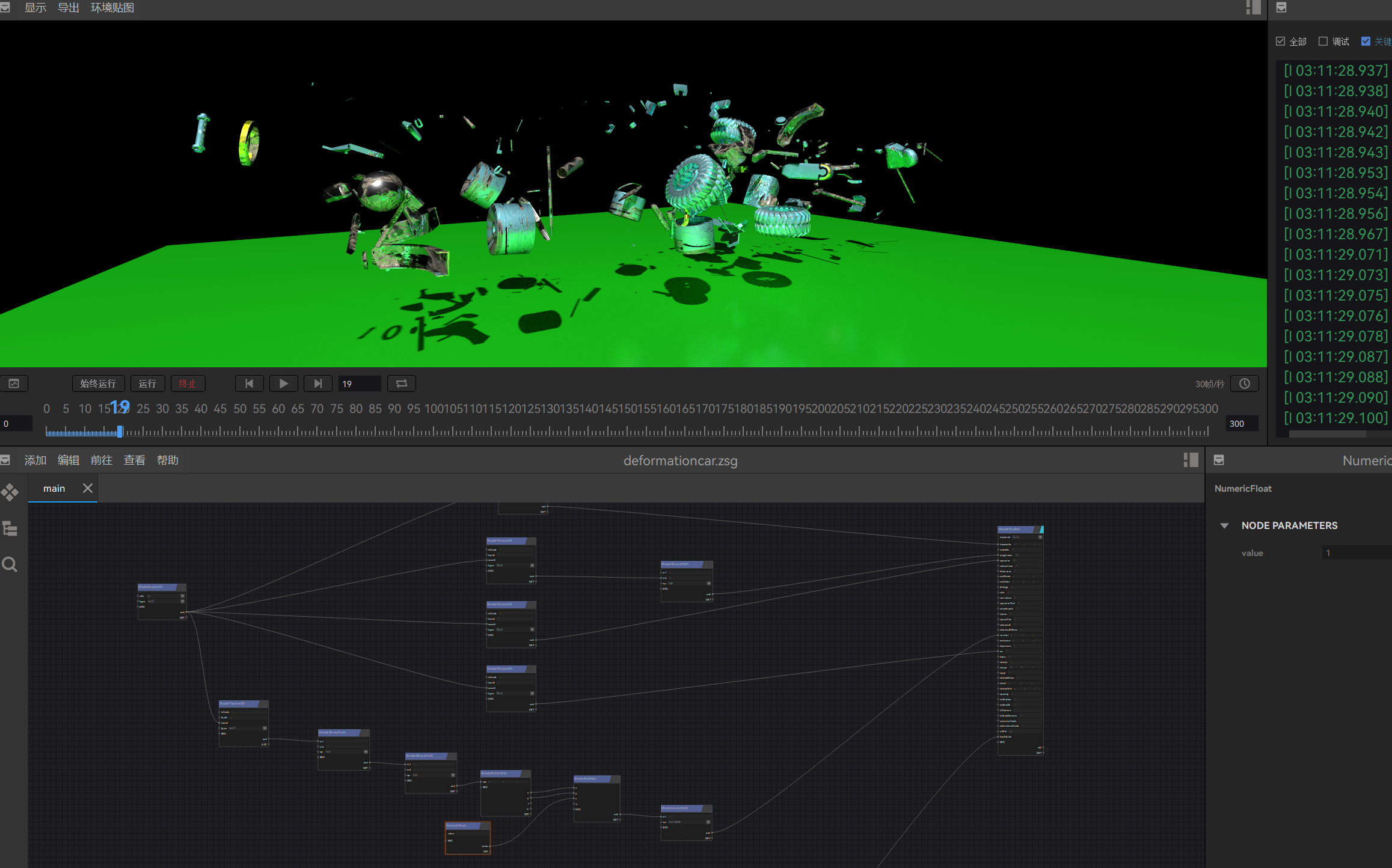
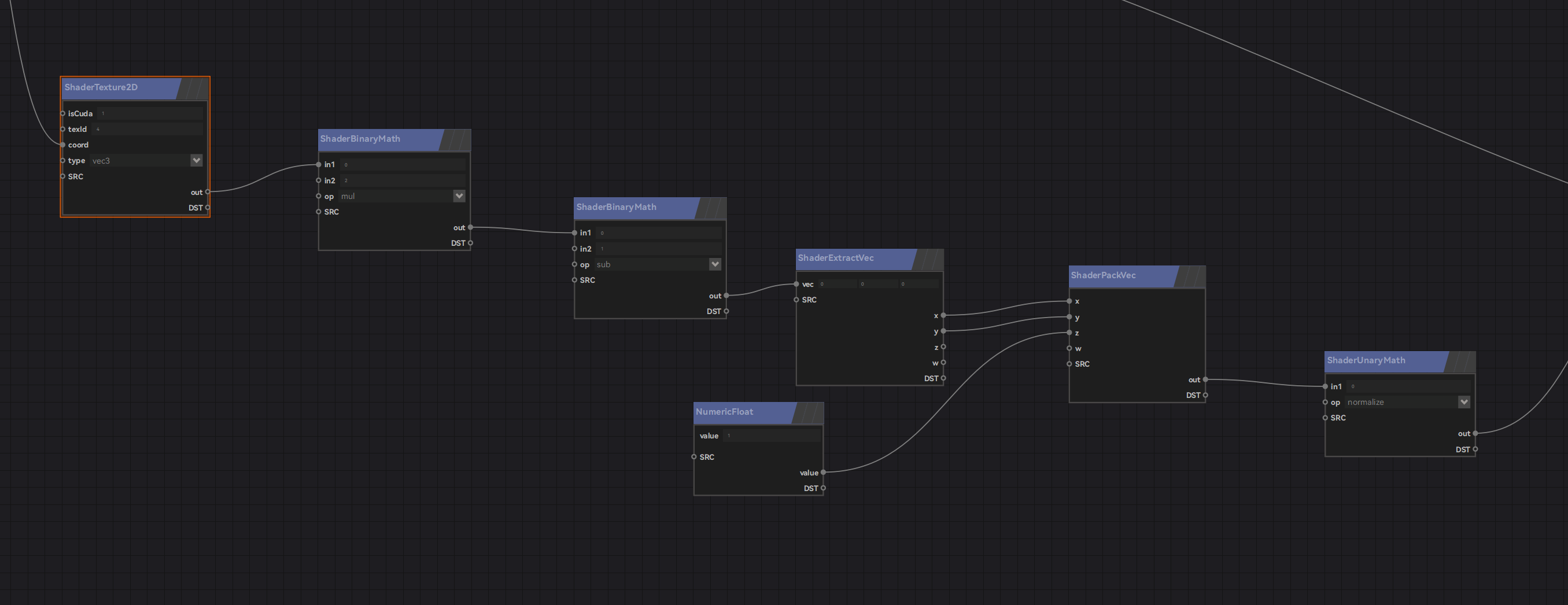
>s 利用ZENO的循环操作,我们可以制作一些程序化的变形动画效果,极大的节省了传统的动画K帧时间,也可以制作出更多复杂可控的效果。  源文件下载:[【附件】deformationcar.zip](/media/attachment/2022/06/deformationcar.zip) ## 基本模型导入 1.通过==ReadAlembic==节点导入源文件里的`motuo.abc`模型文件,创建==GetAlembicPrim==可以精确获取abc文件的每一部分。默认读取的index为0.  2.添加==BeginFor==+===EndForEach==节点,循环次数为156,`Index`连接给==GetAlembicPrim==的`Index`,运行后我们看到整个模型完全加载出来。  ## 动态偏移 1.创建==NumericInterpolation==节点,需要映射的数值`src`连接循环的`index`,输入最小最大值为0,156.输出最小最大值为-20,20.  2.在循环内部创建一个==TransformPrimitive==节点。通过==packNumericVec==节点控制`Translation`,将==NumericInterpolation==映射后的数值给到==packNumericVec==的`Z`端口,运行后我们发现每个零件的沿着Z轴的-20-20距离内排列。  3.将时间轴范围调整到0-300,再次创建==NumericInterpolation==节点,对==GetFrameNum==时间帧进行映射。输入最小最大值为0,200.输出最小最大值1,0.勾选`isClamped`将结果输入到一个==NumericOperator==节点上,`op_type`选择`mul`,与==packNumericVec==相乘,结果给到==TransformPrimitive==的`Translation`上。播放动画,我们就可以看到物体从0帧到200向原始位置合并。   ## 动态旋转 1.首先调整下节点的位置,将==packNumericVec==节点放到==NumericOperator==节点的后面。再次创建一个==packNumericVec==,`X`端口连接==NumericOperator==,结果输出到==TransformPrimitive==的`eulerXYZ`端口,点击运行。我们可以看到它的旋转也随时间发生了变换。   ## 前进动画 1.再循环结果后面创建一个==TransformPrimitive==,通过==packNumericVec==的`X`值控制物体的X轴的平移。该值是通过==NumericInterpolation==节点对==GetFrameNum==的映射,输入最小最大值为200-300(因为循环内的动画200帧结束),输出最大最小值为0-8(代表循环结束后到300帧向X轴正方向移动8个单位)。 运行后我们就看到循环后车子就有了前移的动态。   ## 创建地面 1.创建==CreatePlane==节点,`size`设置为65,我们得到一个面片,运行后我们发现他和主体模型有穿插。  2.通过过==packNumericVec==的`Y`值控制物体的Y轴的运动,该值是通过==NumericInterpolation==节点对==GetFrameNum==的映射,输入最小最大值为200-205(让面片在循环结束后的五帧内移动到原点),输出最大最小值为-0.1-0.此时我们就可以看到在循环结束后地面就有了向上移动的动画效果。   ## 材质制作 1.首先创建两个==ShaderFInalize==节点,设置不同的`basecolor`值。分别命名`mtlid`,打开显示按钮。   2.通过==BindMaterial==节点分别将地面和车子绑定给我们创建好的材质。`mtlid`输入正确的材质名字。点击视窗`显示`菜单的`光线追踪`命令,我们就得到了初始的材质渲染效果。  3.创建5个==MakeReadPath==节点。分别读取源文件里的Albedo、Gloss、Specular、Normatl、Ao贴图。连接到==MakeSmallList==上。  4.创建一个==BeginForEach==+==EndForEach==循环,里面通过==MakeTexture==获取到每一个贴图的路径转换为ZENO可读取的tex。将循环结果输出给==ShaderFinalize==的`tex2dlist`端口。  5.创建==ShaderInputAttr==`attr`选择uv.连接给`ShaderTexture2d`节点,`isCUda`选择1,`texid`为0.最后结果输入给==ShaderFInalize==的`basecolor`端口。`metallic`设置为1.点击运行,就看到车子有了颜色贴图并且产生了金属质感。  6.同样的,将其他贴图也连接上去,注意贴图的id和数据类型,gloss贴图需要被1减去连接给`roughness`。  7.法线贴图的连接方式。  8.最后点击运行,我们就可以看到赋予了材质后的动画效果。 
caofei
2022年6月28日 21:12
转发文档
收藏文档
上一篇
下一篇
手机扫码
复制链接
手机扫一扫转发分享
复制链接
关于 MrDoc
文档MrDoc
是
州的先生
开发并开源的在线文档系统,其适合作为个人和小型团队的云笔记、文档和知识库管理工具。
如果文档给你或你的团队带来了帮助,欢迎对作者进行一些打赏捐助,这将有力支持作者持续投入精力更新和维护文档,感谢你的捐助!
>>>捐助鸣谢列表
微信
支付宝
QQ
PayPal
None
None
None
None
None
Markdown文件
分享
链接
类型
密码
更新密码